一、前言
在传统PC的开发中用的比较多的单位是px(像素),只此一家,别无分店。但在移动端(APP)开发中,开发或设计人员基本都会在尺寸单位问题上纠结好一阵子,IOS虽然也有多种分辨率的问题,但好在仍用px(像素); Android开发就苦逼了点,不仅要应对各种各样的分辨性,连尺寸单位也有几个。本文根据日常开发所涉及到的内容来描述在移动开发中用到的各种单位以及他们之间的联系和区别,及APP开发中对UI的要求。
二、名词解析(屏幕尺寸、分辨率与像素密度)
屏幕尺寸
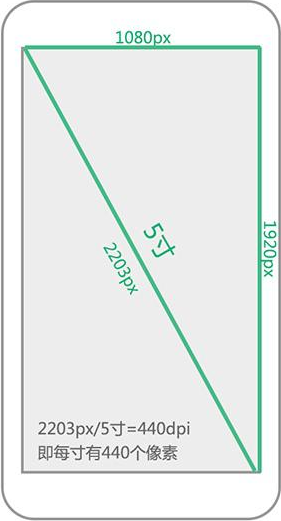
屏幕尺寸实际指的是矩形屏幕对角线的长度,单位是英寸(in),1英寸=2.54厘米,例如常见的笔记本电脑尺寸是14英寸,而在手机中大屏幕普遍是5.5英寸及以上,而小屏手机的代表iphone4s则是3.5英寸。

分辨率
屏幕分辨率指的是横纵向上的像素点数,单位是px,1px=1个像素点,一般以纵向像素 * 横向像素来表示完整分辨率,例如本人自用的 红米Note4X手机 分辨率就是:1920 * 1080,也就意味着它的屏幕是由2073600个像素点组成的,也就是说即使屏幕尺寸一样,而像素不一样的话(例如:iphone3和iphone4都是3.5英寸,而前者的分辨率是480 * 320,后者则是960 * 640),所能容纳的像素点也是不一样的,这一点就充分说明了android开发中控件单位不能用px的原因,比如将一个TextView设置为200 x 200px,在相同的屏幕尺寸情况下,分辨率为720 * 1280的设备上的占屏比要比1080 * 1920的设备上的占屏比大一倍。
像素密度
屏幕像素密度指的是屏幕上每英寸可以显示的像素点的数量,屏幕像素密度和屏幕尺寸以及屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,则像素密度就越大。
计算密度的公式是:屏幕对角线分辨率/屏幕尺寸。
总之,一句话:屏幕尺寸相同的情况下,分辨率越高,像素密度就越大。
三、Android中的单位
android分辨率
Android的多分辨率,一向是设计师和开发者非常头疼的事儿。尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。Android支持多种不同的dpi模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi。

注意,ppi、dpi 是密度单位,不是度量单位 :
* ppi (pixels per inch):图像分辨率 (在图像中,每英寸所包含的像素数目)
* dpi (dots per inch): 打印分辨率 (每英寸所能打印的点数,即打印精度)
dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
ppi的运算方式是:PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数。
即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
对于Android手机,一个不确切的分法是,720 * 1280 的手机很可能接近 320 dpi (xhdpi模式),1080 * 1920 的手机很可能接近 480 dpi (xxhdpi模式),而其他的比较少见,就当略过。
单位换算方法
Android开发中,文字大小的单位是sp,非文字的尺寸单位用dp,但是我们在设计稿用的单位是px。这些单位如何换算,是设计师、开发者需要了解的关键。
- dp:Density-independent pixels,以160PPI屏幕为标准,则1dp=1px。dp和px的换算公式 :dp*ppi/160 = px。对于480ppi的屏幕,1dp x 480ppi/160 = 3px。
- sp:Scale-independent pixels,它是Android的字体单位,以160PPI屏幕为标准,当字体大小为 100%时, 1sp=1px。sp 与 px 的换算公式:sp*ppi/160 = px。对于480ppi的屏幕,1sp x 480ppi/160 = 2px。
简单理解的话,px(像素)是我们UI设计师在PS里使用的,同时也是手机屏幕上所显示的,dp是开发写layout的时候使用的尺寸单位。
为什么要把sp和dp代替px?原因是他们不会因为ppi的变化而变化,在相同物理尺寸和不同ppi下,他们呈现的高度大小是相同。也就是说更接近物理呈现,而px则不行。
根据单位换算方法,可总结出:
- 当运行在mdpi下时,1dp=1px :也就是说设计师在PS里定义一个item高48px,开发就会定义该item高48dp ;
- 当运行在hdpi模式下时,1dp=1.5px :也就是说设计师在PS里定义一个item高72px,开发就会定义该item高48dp ;
- 当运行在xhdpi模式下时,1dp=2px :也就是说设计师在PS里定义一个item高96px,开发就会定义该item高48dp ;
- 当运行在xxhdpi模式下时,1dp=3px :也就是说设计师在PS里定义一个item高144px,开发就会定义该item高48dp。
当你的app需要适配多个dpi模式的时候,以上述比例进行换算 。
设计稿基本元素的尺寸设置
为了适应多分辨率的手机,理想的方式是为每种分辨率做一套设计稿,包括所用到的icon、设计稿标注等。但在实际开发中,这种方法耗时耗力且影响APP性能。所以通常会选择折中的方法。
方法一:在标准基础上(比如xxhdpi)开始,然后放大或缩小,以适应到其他尺寸。不足之处是,对于更高分辨率的手机,图标被放大后会导致质量不高。
方法二:以最高分辨率为基准设计,然后缩小适应到所需的小分辨率上。缺点是,图标等若都最大尺寸,加载时速度慢且耗费流量较多,对于小分辨率的用户也不够好。
结合当前主流趋势、也为了方便换算到Android开发中的尺寸单位,推荐设计稿的画布尺寸选用 1080 * 1920 ,分辨率为1080ppi。
在Android规范中对于导航栏、工具栏等的尺寸没有明确的规定。但根据48dp原则,以及一些主流的Android应用的截图分析,总结一下尺寸要求:
- 状态栏高度:50 px
- 导航栏、操作栏高度:144 px=48dp x 3
- 主菜单栏高度:144 px
- 内容区域高度:1038 px (1920-50-144-144=1582)
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,高度也和菜单栏一样为:144 px
图标和字体大小(来自官方规范文档)
启动图标(Home页或APP列表页):整体大小为48 x 48 dp
操作栏图标,代表用户在APP中可以使用到的最重要的图标:整体大小为32 x 32 dp ,图形实际区域为 24 x 24 dp
小图标/场景图标,提供操作或特定项目的状态。:比如Gmail APP的星型标记、一些内容展开收起用到的向下向上的图标等。整体大小为16 x 16 dp ,图形实际区域为 12 x 12 dp 。
通知图标:如果APP有通知,要提供一个有新通知时显示在状态栏的通知图标。整体大小为24 x 24 dp ,图形实际区域为 22 x 22 dp 。
注:Android规范提供的尺寸单位是dp,若设计稿尺寸设为1080*1920 ,图标大小需在规范要求的尺寸数字上乘以3。比如操作栏图标32 x 32 dp ,则设计稿上应该是96 x 96 px 。
字体大小:前面提到Android开发中的字号单位是sp,而换算关系是 sp * ppi/160 = px 。所以1080 * 1920尺寸的设计稿上,字体大小可选择为 36px 、42px 、48px 、54px ,主要根据文字的重要程度来选择,特殊情况下也可能选择更大或更小的字体。
其他尺寸要求:通常把48dp作为可触摸的UI元件的标准。为什么要用48dp呢?一般来说,48dp转化为一个物理尺寸约9毫米。通常建议目标大小为7-10毫米,以方便用户手指能准确并且舒适触摸目标区域。
另外,每个UI元素之间的空白通常是8dp 。
四、IOS中的单位
分辨率
iPhone 界面尺寸:320 * 480、640 * 960、640 * 1136、750 * 1334, 1242 * 2208
iPad 界面尺寸:1024 * 768、2048 * 1536
(以上单位都是像素,至于分辨率一般网页UI和移动UI基本上都只要 72 ppi)
2x 切图(以 640为 宽度尺寸为基准切图)640 * 1136
3x 切图(以1280为宽度尺寸为基准切图)1280 * 1920
若提供一张切图,ios 必须是 2x
单位换算px、pt
这里需要先区分pt、px,pt(磅值)是物理长度单位,指的是72分之一英寸。手机上看来同一大小的字磅值是一样的,但是换算成不同分辨率手机的字号px值不一样。(px=pt * ppi/72)
iPhone在出retina屏(也就是4S)之前的屏幕像素是320 * 480px,屏幕密度是163ppi,4S的屏幕像素是640 * 960px,屏幕密度是326ppi,翻了一倍。iPhone5的ppi没有变化,兼容性方面要增加类似首屏画面等程序上的判断。
在iPhone界面上元素的定位、尺寸是通过一个单位point,而非px,屏幕上固定有320 * 480pt,retina屏两倍的分辨率改变的只是pt和px之间的比例而已,这样就能实现不改变程序,只上传两套图片就兼容两个分辨率。
在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机尺寸来设计,比较方便预览效果,一般用 640 * 960 或者 640 * 1136 的尺寸设计。其中设计稿的画布分辨率设为默认的72ppi(此时1px=1pt ),所以设计师可以统一采用px为单位。
开发拿到设计稿时,将上面标注的以px为单位的字号大小、图像尺寸除以2,就是非retina屏上的pt值,这样在retina屏上也可以根据此pt值换算对应的px大小,以确保不同的分辨率下有合适的效果。
基本元素的尺寸设置
iPhone的APP界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏以及中间的内容区域。
这里取用 640 * 1136 的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸:
- 状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40 px
- 导航栏:显示当前界面的名称,包含相应的功能或者页面间跳转的按钮,其高度为:88 px
- 主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98 px
- 内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁的,其高度为:910 px=1136-40-88-98
以上尺寸适用于区别于 640 * 960 的尺寸,其实就是中间的内容区域高度不同,其他尺寸也同上。
字体大小
iOS交互设计规范文档上,对字体大小没有做严格的数值规定,只提供了一些指导原则(单位:点pt):
- 即便用户选择了最小文字大小,文字也不应小于 22 点。作为对照,正文样式在大字号下使用 34 点字体大小作为默认文字大小设置。
- 通常来说,每一档文字大小设置的字体大小和行间距的差异是 2 点。例外情况是两个标题样式,在最小、小和中等设置时都使用相同字体大小、行间距和字间距。
- 在最小的三种文字大小中,字间距相对宽阔;在最大的三种文字大小中,字间距相对紧密。
- 标题和正文样式使用一样的字体大小。为了将其和正文样式区分,标题样式使用加粗效果。
- 导航控制器中的文字使用和大号的正文样式文字大小(明确来说,是 34 点)。
- 文本通常使用常规体和中等大小,而不是用细体和粗体。
还有个方法就是找你觉得好的APP应用,手机截图后放进PS自己对比调节字体大小。
五、APP UI设计稿尺寸
UI标注设计中,通常iPhone采用的尺寸 640 * 1136 px设计,用于Android开发时,将其分辨率看作480 ppi(xxhdpi模式),按1080P,即1080 * 1920 px标注设计。
APP的UI设计分为原型图设计、效果图设计、界面标注,切图这4部份。具体如下:
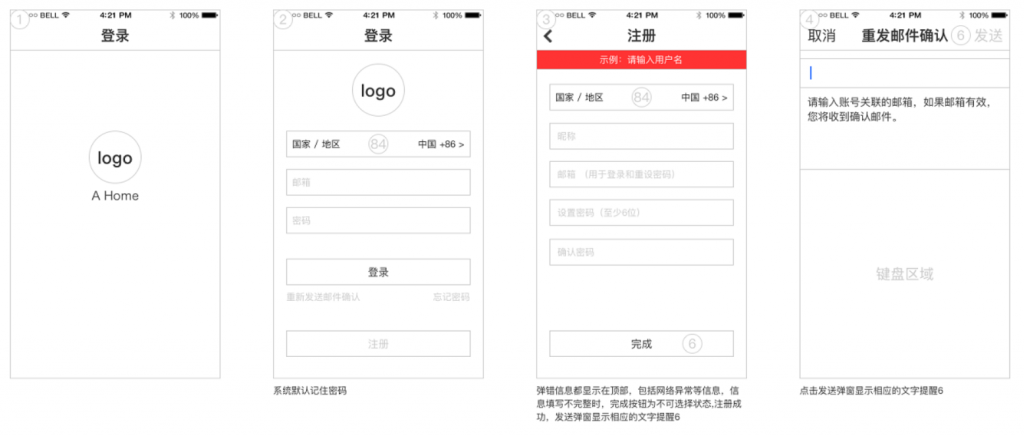
原型图设计
原型图是APP的原型设计,是可以表达浏览体验的设计,主要描述APP的功能、各界面的作用及跳转流程,可以理解为APP的草图。

效果图设计
APP效果图,即各界面的高保真图片设计,APP最终实现的UI效果会跟效果图一致,也真实反映出APP的界面。效果图不用区分Android还是IOS尺寸,以UI设计师的习惯,统一使用一个标准(640 * 1136 或者1080 * 1920),例如,以IOS的640 * 1136 px作图:

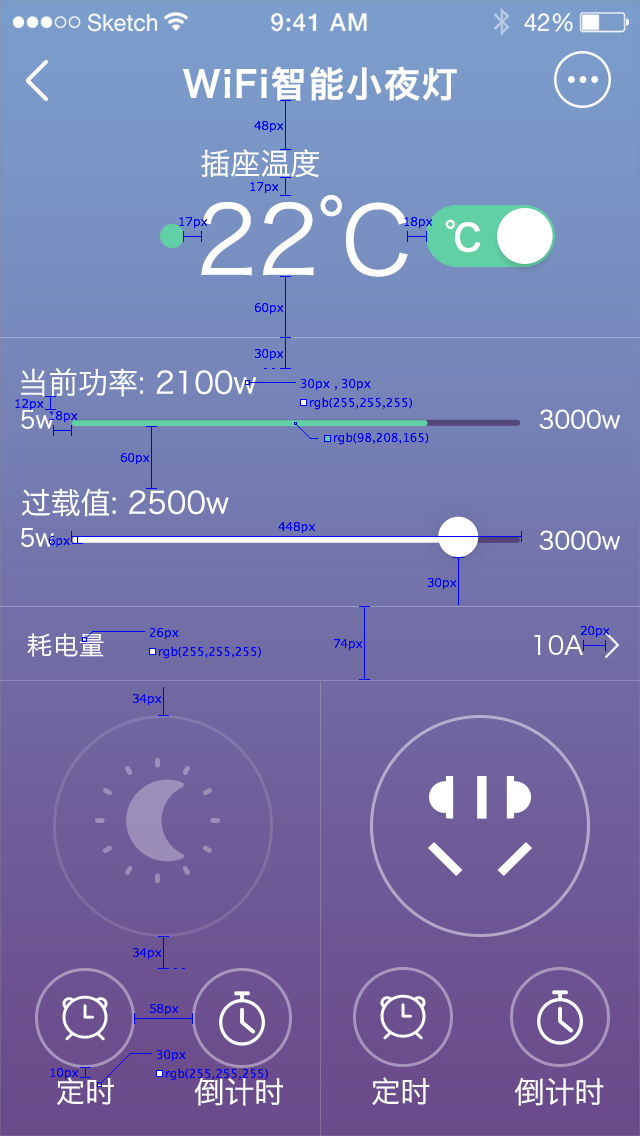
界面标注
UI标注是指标UI界面中的所涉及到内容都标注,如字体的大小,颜色的数值等。APP开发人主要依赖此份文档来进行UI布局及设计,标注需要根据不同手机平台做不同的标注,Android以1080 * 1920作标注图,而IOS以640 * 1136做标注图。
IOS的640 * 1136 px标注图如下 :

Android的1080 * 1920标注图如下:

切图
根据标注中尺寸,把涉及到的图片剪切出来,要考虑过程状态图片,基本上 App 的切图可分为下面几大类:背景、按钮、图示、图片、照片、TabBar icon 等。如:

涉及点击或开关的,如按钮的就一定需要提供两张图,一般状态、点击状态。
参考资料:
